


New Era, New Challenge
In the past, interacting with voice assistants often left users frustrated.
These systems could only process simple, one-off commands—and even then, they frequently failed to respond correctly, often defaulting to web searches.
They lacked the ability to retain context, forcing users to repeat themselves over and over.
Complex situations or multi-step tasks were beyond their comprehension.
As a result, these voice assistants were unable to facilitate meaningful conversations.
This breakthrough raises a critical question for designers:
To design a conversational experience, we applied three approaches.
In the Codi project, I integrated my three design principles for the next generation of Conversational User Interfaces (CUIs). Codi serves as a concrete example, showcasing how these ideas can be brought to life.
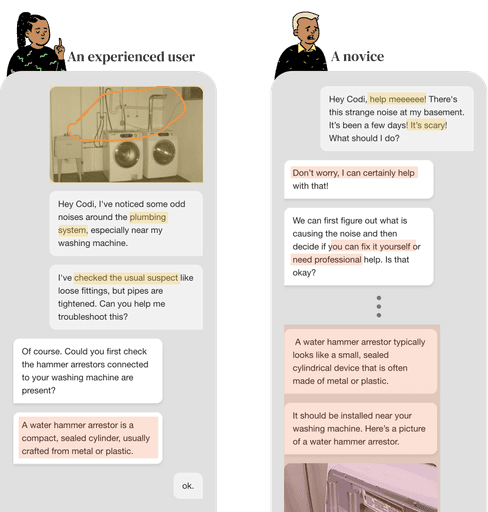
Design Principle I
Through users' expression, Codi can understand the user's skill level and situation, and then offer more relevant and supportive responses. This personalization is especially valuable for DIYers who may range from beginners needing extra guidance to experienced individuals looking for advanced tips.

Design Principle II
All-in-one conversation simplifies the user's journey by providing essential tools within the conversation, reducing the need to switch between apps or search for information. For DIYers, Codi offers quicker access to various tools and information.



Design Principle III
Interactive conversation design enables users to tailor the assistant's suggestions to their specific project needs, budgets, and preferences. This flexibility is key in DIY projects where requirements and plans may evolve over time. It also allows for real-time assistance during different stages of a project, enhancing the DIY experience.
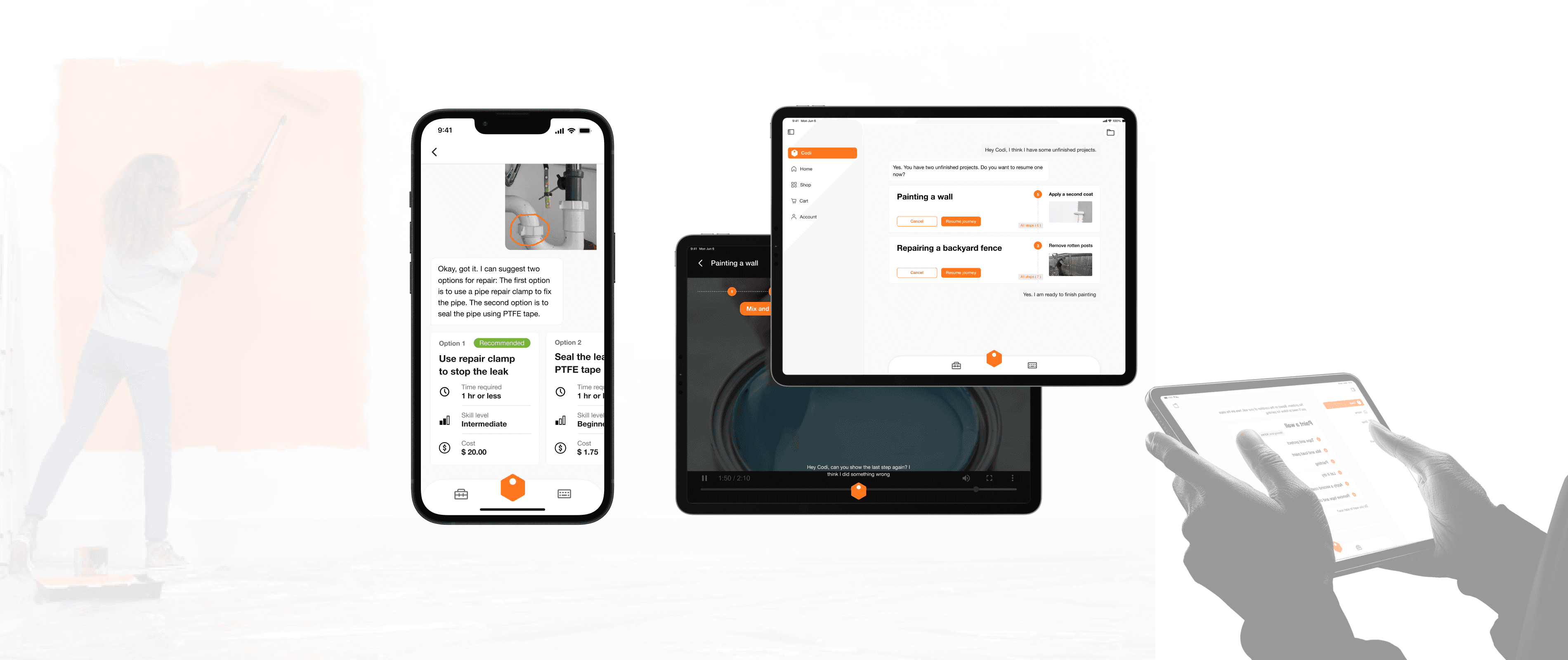
Meet Codi
How can Codi help?
Pre-shopping
Guiding Users to Diagnose Issues and Choose the Ideal Solutions
Photo recognition
& 3D scanning
Codi's photo recognition and 3D scanning features enable users to upload contextual information, allowing Codi to deliver more precise and accurate responses.
AI-powered troubleshooting and solution recommendation
Codi analyzes each user’s unique situation with the support of AI, identifies house problem and recommends multiples solutions for users to consider.
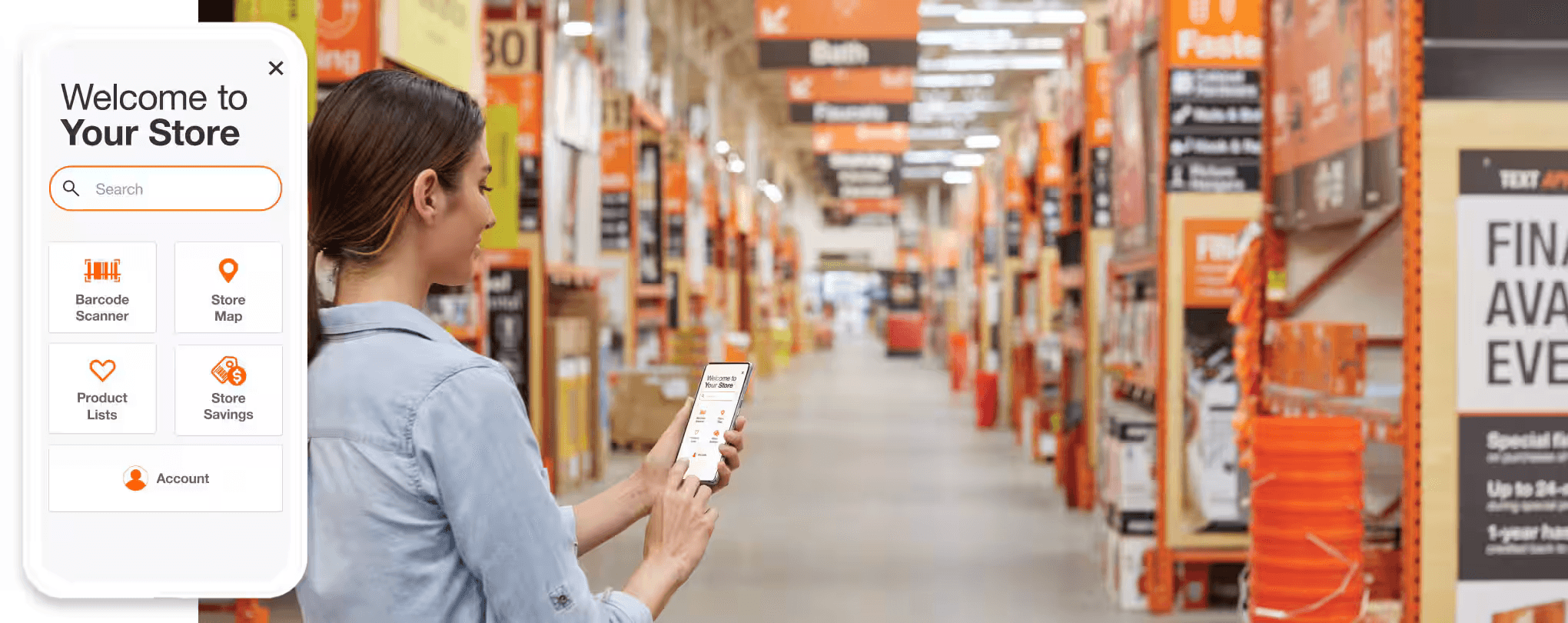
In-store
Seamless In-Store Navigation and Expert Assistance
AR navigation
& Export assistance
CODI simplifies users’ shopping experience. Codi enable users easily find products with accurate in-store navigation and get expert assistance from an associate whenever they need it.
Post-shopping
Streamlined DIY Project Management and Personalized Guidance
Codi assists users in managing DIY projects by enabling them to pause and save their progress at any point, and seamlessly resume their activities. Codi also creates detailed, step-by-step tutorials complete with time estimates to keep users on track. Additionally, Codi provides supplementary instructions as required by the user, catering to any specific needs that arise during the project.
Project overview
Step-by-step tutorials
Pause & resume a project
Personalized instructions
1.

Associate expertise and contractor network

World’s largest home improvement retailer

Rich DIY educational resources
Home Depot’s extensive resource ecosystem
Home Depot is known for its vast repository of DIY guides and manuals, in-store expertise, and network of external contractors. As the world’s largest home improvement retailer, we saw an opportunity to augment Home Depot’s existing resources by making them more easily available to customers through a smart virtual assistant.
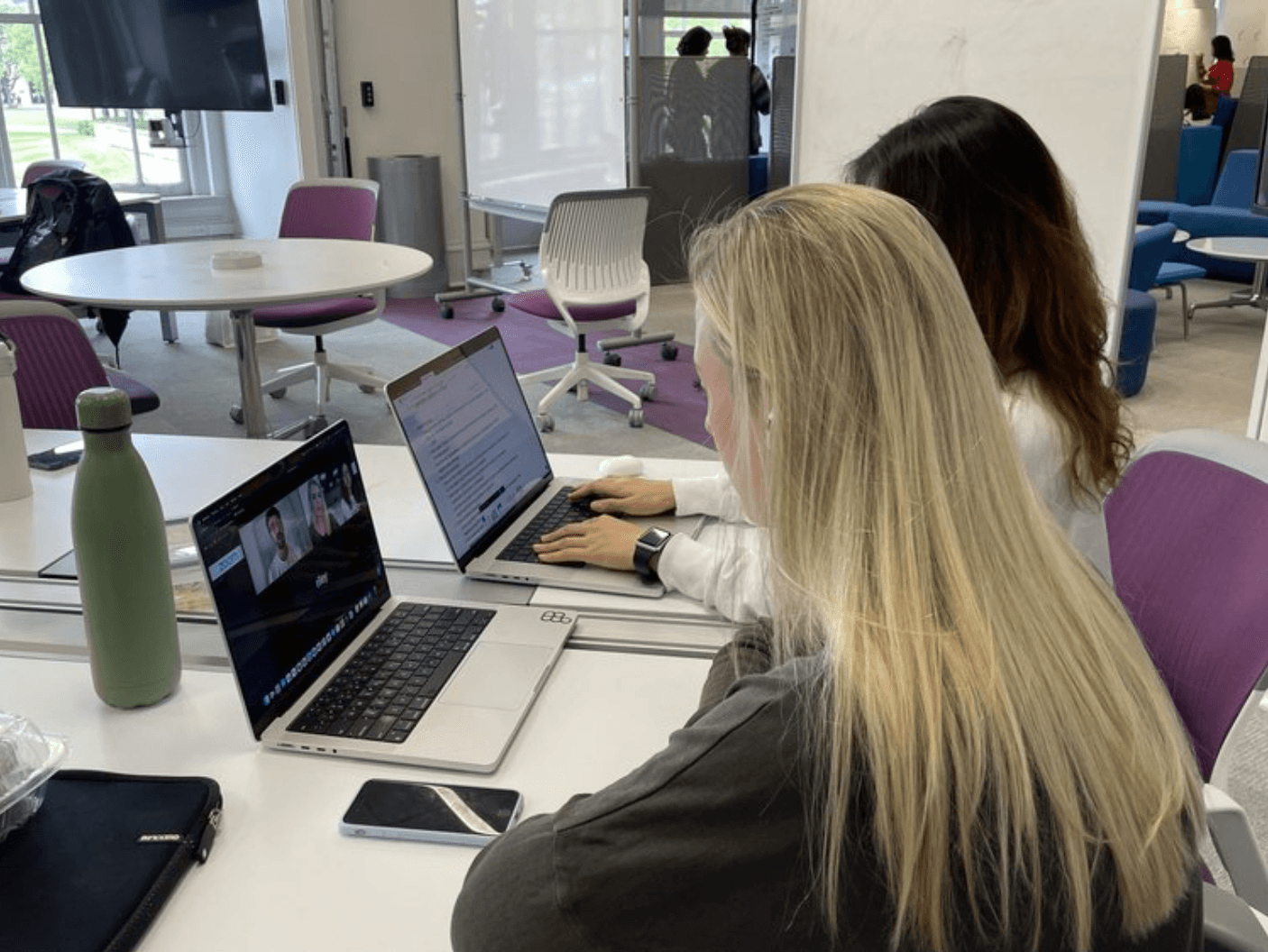
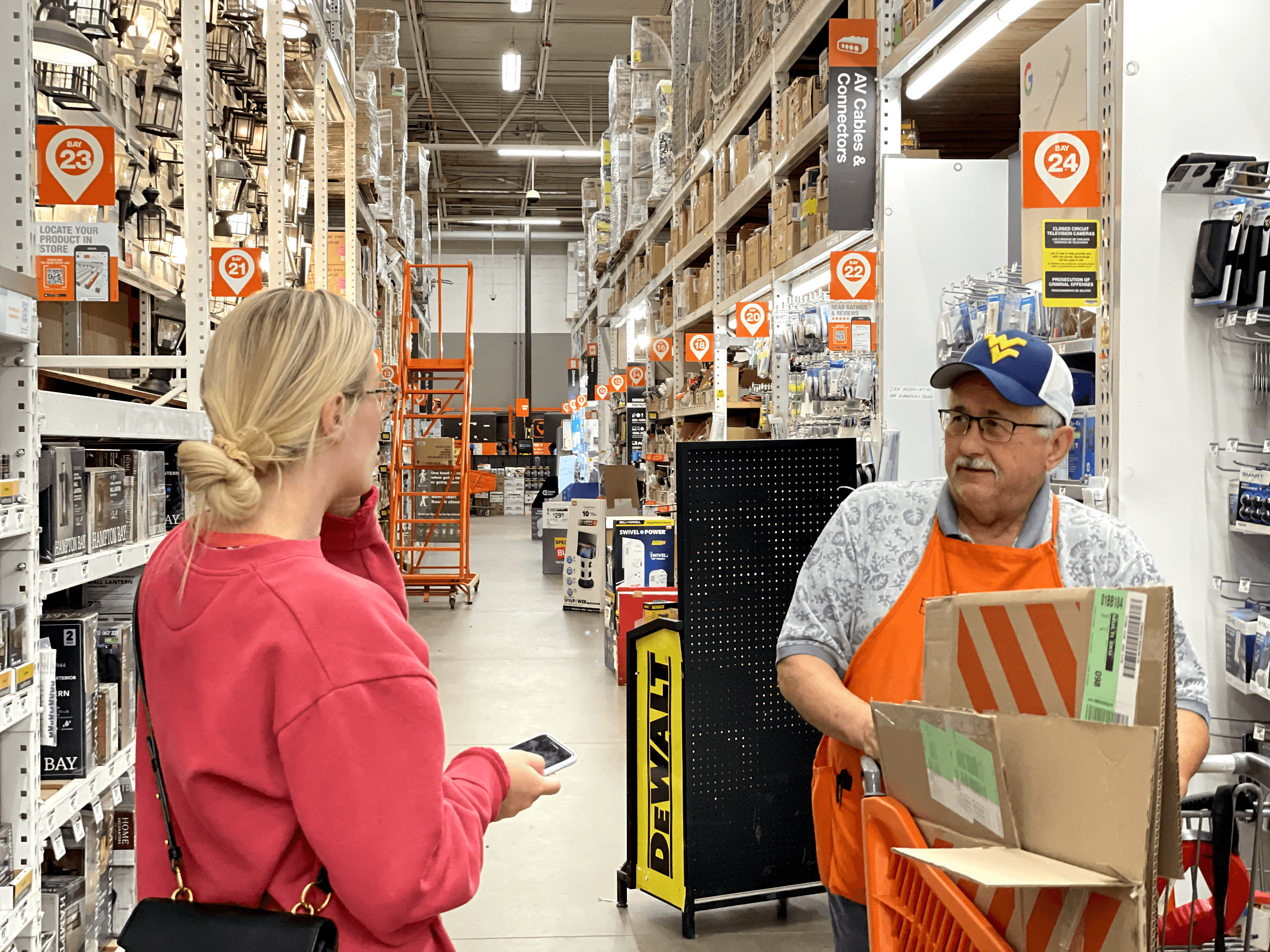
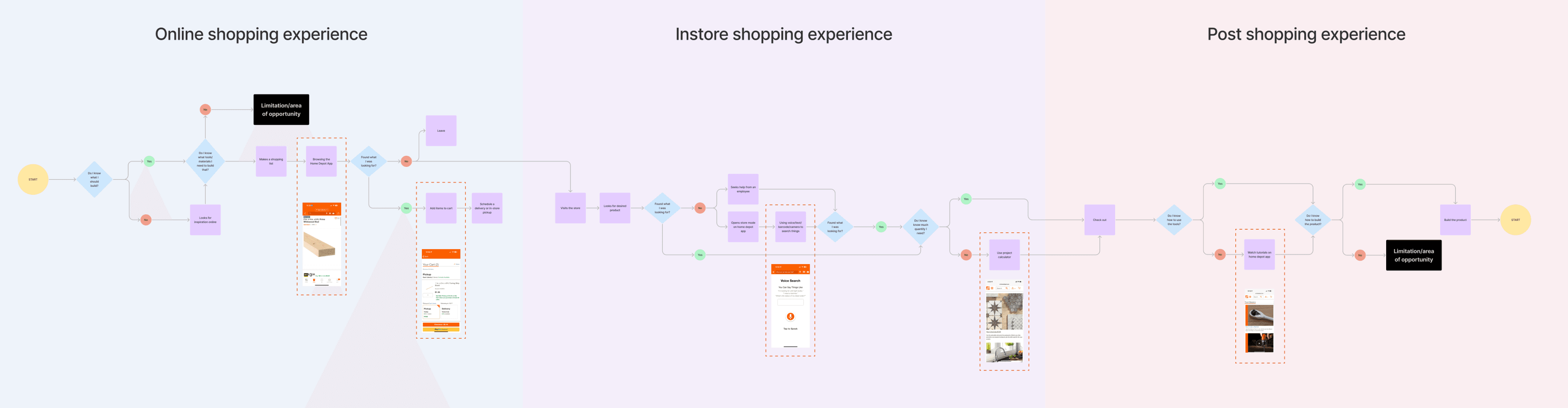
What is the current home improvement experience with Home Depot?
Field research

4 user interviews

4 staff interviews

Existing App studies


Pain Point 1
Challenges in locating products and finding associates
“
Pain Point 2
Diagnosis and solution uncertainty
“
Pain Point 3
Project planning and product specification ambiguity
“
Pain Point 4
Desire for continuous assistance during projects
“
2.
To gain deeper insights into how a conversational UI (CUI) can elevate the customer experience, we created three detailed storyboards showcasing how specific CUI features can address user needs and enhance engagement.
What's Codi like
Defining Codi
Designed around Home Depot's values of trust, honor, and integrity, our Conversational UI serves as a reliable DIY companion, characterized by four key personality traits.
We've named our conversational UI "Codi," a gender-neutral adaptation of the name Cody, signifying "Helper." This aligns with Home Depot's brand and positions Codi as a trusty and user-friendly assistance tool for users.


Knowledgeable

Reassuring

Empowering
Shaping Codi
Inspired by hex nuts, a common fixture in construction, we crafted Codi’s design after thorough brainstorming and sketching, and refined its appearance to reorient the visual focus, introducing a more modern and minimalist feel.
Animating Codi
To define Codi’s motion states, we utilized a matrix that spans from calm to exciting and from proactive to reactive. This approach allowed us to meticulously align each motion state with Codi's intended personality traits, ensuring a seamless and consistent expression of its character.

Proactive
Exciting
Calm
Reactive






Idle
Listening
Speaking
Notification
Successful
Wake up
Error
Proccessing

We designed Codi’s visual identity by renewing Home Depot’s existing branding, making it aligned seamlessly with Codi’s distinctive personality.
For enhanced usability across different scenarios, CODI's UI is designed for mobile and tablet, offering portability and a larger-screen alternative that facilitates more accessible construction guides while on-site.
3.
To bring the concept to life, we created a real-life scenario and made a concept video for presentation, clearly showcasing Codi's features and benefits. The presentation yielded valuable feedback for our next steps.
Moving forward, we look forward to chances to refine and validate Codi’s features through comprehensive user testing with a diverse group of users, from DIY beginners to professionals. This will help us identify improvements and ensure CODI meets a wide range of needs, enhancing the user experience and redefining customer support for home improvement projects.
































































